React, jak sami twórcy wskazują jest to biblioteka do tworzenia interfejsów użytkownika w aplikacjach SPA czyli Single Page Application. Strony internetowe jednostronicowe bardziej przypominają zwykłe aplikacje na telefon komórkowy niż tradycyjne witryny, gdzie po każdym kliknięciu w łącze trzeba czekać kilka sekund na załadowanie nowej strony (tzw. MPA – Multi Page Application).
Strony SPA są bardziej responsywne dla użytkownika, gdyż raz załadowana witryna pobiera potrzebne dane w tle bez zbędnych elementów, które zostały już wcześniej załadowane. Inaczej mówiąc możemy np przeglądać listę przelewów w banku za ostatni kwartał, kiedy jednocześnie w tle pobierane są dane za np cały ostatni rok i nadal aplikacja jest responsywna i działa.
Obecnie wiele stron z których korzystamy na co dzień są aplikacjami SPA jak np. netflix:
 Netflix korzysta z React po stronie klienta dzięki czemu część logiki jest wykonywana po stronie przeglądarki jak prezentacja wyników wyszukiwania czy szczegółów filmu odciążając tym samym serwer.
Netflix korzysta z React po stronie klienta dzięki czemu część logiki jest wykonywana po stronie przeglądarki jak prezentacja wyników wyszukiwania czy szczegółów filmu odciążając tym samym serwer.
Dlaczego warto uczyć się React?
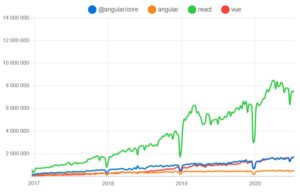
React jest obecnie najpopularniejsza biblioteką do tworzenia aplikacji SPA na rynku o czym świadczą dane o ilość pobrań paczek frameworków w npm:
 Jak widać React już dawno prześcignął Angulara, nie mówiąc już o Vue dzięki czemu jest bardzo dużo ofert pracy związanych z tą biblioteką. Wiele dużych firm korzysta z React jak: Airbnb, Dropbox, Facebook, BBC, Netflix Paypal i wiele innych.
Jak widać React już dawno prześcignął Angulara, nie mówiąc już o Vue dzięki czemu jest bardzo dużo ofert pracy związanych z tą biblioteką. Wiele dużych firm korzysta z React jak: Airbnb, Dropbox, Facebook, BBC, Netflix Paypal i wiele innych.
Zalety React.js
O przewadze React’a decyduje wiele czynników:
- Ma ugruntowaną pozycję jako projekt open source od czasu jego wydania w 2013 roku co sprawia że jest stabilnym produktem z świetlaną przyszłością za którym stoi duża firma.
- Jest lekko, zajmuje około 100kb, szybki oraz skalowalny, nadaje się do małych i dużych projektów
- Bazuje na Virtual DOM, który sprawdza zmiany w UI naszej aplikacji i odrysowuje tylko te jej części które są potrzebne znaczącą przyśpieszając jej działania. Dodatkowo mamy dostęp do wygodnego kodu JSX, który w łatwy sposób pozwala na pisanie Html w JavaScript – czysta magia 🙂
- Istnieje wiele dodatków i rozszerzeń dzięki community, które wzbogacają jego funkcjonalności. Dzięki temu mamy dostęp do gotowych rozwiązań jak React Native do tworzenia natywnych apek na urządzenia mobilne, React Router do tworzenia podstron w aplikacji i wiele innych
- React jest prosty w nauce, nie wymaga znajomości TypeScript’u jak Angular, ale z czasem warto się na niego przesiąść szczególnie w większych projektach co zmniejsza ilość potencjalnych błędów w naszej aplikacji.
Wady React.js
Zawsze znajdzie się jakaś łyżka dziegciu szczególnie gdy szukamy na siłę np:
- Programiści muszą dobrze znać składnię ES6 aby rozpocząć pracę z Reactem, ale i bez niego powinno się ogarniać nowoczesną składnię JavaScript 🙂
- JSX mimo wielu zalet nie zawsze odpowiada programistom, gdyż łączy kod aplikacji z szablonem. Może się to wydawać na początku dziwne np dla osób pracujących wcześniej z Angularem, gdzie każdy komponent składał się z trzech plików: kodu TypeScript, pliku css i szablonu. Obiecuję że z czasem okaże się że często podejście Reactowe jest prostszym i lepszym rozwiązaniem.
Biblioteka czy framework ?
W internecie toczy się dyskusja czy React jest biblioteką co przyznają sami twórcy czy też frameworkiem. Mimo wszystko trzeba przyznać że React u podstaw nie jest tak rozbudowany jak np Angular tzn nie posiada domyślnie mechanizmu routingu co pozwala nam tworzyć podstrony. Na szczęście nie jest to problemem gdyż możemy skorzystać z paczki react-router. Zresztą to jest jeden z plusów dlaczego React zajmuje tak mało miejsca ok 100kb, nie narzuca nam gotowych rozwiązań, mamy dostęp do wielu rozwiązań dzięki community zależnie od naszych potrzeb.
Podsumowanie
Niniejsza seria artykułów ma za zadanie przybliżyć od podstaw bibliotekę React, ale zanim przejdziemy do pisania pierwszych komponentów musimy zrobić szybką powtórkę ES6, gdyż bez znajomości nowoczesnej składni JS szybko się pogubimy 🙂