
Kontynuując poprzedni w wpis będący wstępem do prototypów zobaczmy co się stanie przy skasowanie przesłonięcia pola z prototype. Oczywiście przywróci poprzednią wartość:
function Thing(name) {
this.name = name;
}
Thing.prototype.weight = 50;
let telephone = new Thing("phone");
console.log( telephone.weight );// 50 z prototypu
telephone.weight = 3; // przesłonięcie weight z prototypu
console.log( telephone.weight ); // 3
delete telephone.weight; // skasowanie właściwości
console.log( telephone.weight ); // 50 ponownie z prototypu__proto__ wskazuje na prototyp danego obiektu, jeśli właściwość lub metoda nie jest znaleziona w obiekcie to będzie szukana w prototypie po __proto__. Uwaga w praktyce __proto__ odnosi się do właściwości [[Prototype]], ale ona nie jest dostępna z pozycji języka JavaScript.
__proto__ jest niezalecane i nie powinno się go używać, ale nadal istnieje i w praktyce oznacza powyższe [[Prototype]]
function Thing(name) {
this.name = name;
}
Thing.prototype.weight = 50;
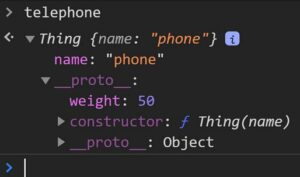
let telephone = new Thing("phone");A w przeglądarce będzie wyglądało to tak:

Właściwość prototype jest dostępna wyłącznie dla funkcji konstruujących obiekt wraz z new, czyli dla konstruktorów. Tak stworzona nowa instancja obiektu będzie miała referencję do prototypu funkcji konstruującej poprzez __proto__. Dzięki temu dodając metodę czy zmienną do prototypu konstruktora to będą widoczne we wszystkich instancjach.
function Thing(name) {
this.name = name;
}
let telephone = new Thing("phone");
Thing.prototype.price = 600; // do prototypu
console.log( telephone.constructor.prototype.price ); // 600
// 600, odwołanie po __proto__ nie zalecane
console.log( telephone.__proto__.price );
console.log( telephone.constructor.prototype === telephone.__proto__ ); // trueKolejny przykład:
function Car(name) {
this.name = name;
}
Car.prototype.brand = "ford";
Car.prototype.showInfo = function() {
console.log(this.brand, this.name);
}
let mustang = new Car("mustang");
mustang.showInfo(); // ford mustang
let f150 = new Car("f150");
f150.showInfo(); // ford f150
// constructor to referencja do funkcji, która utworzyła obiekt
mustang.constructor.prototype === Car.prototype; // trueW kolejnym wpisie będziemy kontynuować temat prototypów.
KW